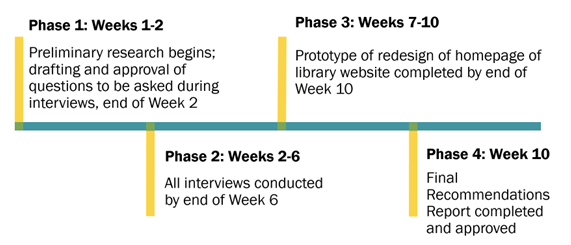
- Milestones - My first milestone was extended in part; additional research in current UX literature was done throughout the term
- Focus Groups - these were changed to individual interviews, which concluded around Week 6
- Success Metrics - Written approval of both the prototypes and the final recommendations report not complete until end of Week 10
- Other - Prototype made with Figma instead of Dreamweaver
- 9 students and faculty interviewed in total
- 11 questions, including one that was a placeholder for card sorting
- Interviews typically lasted anywhere between 25 mins to a full hour
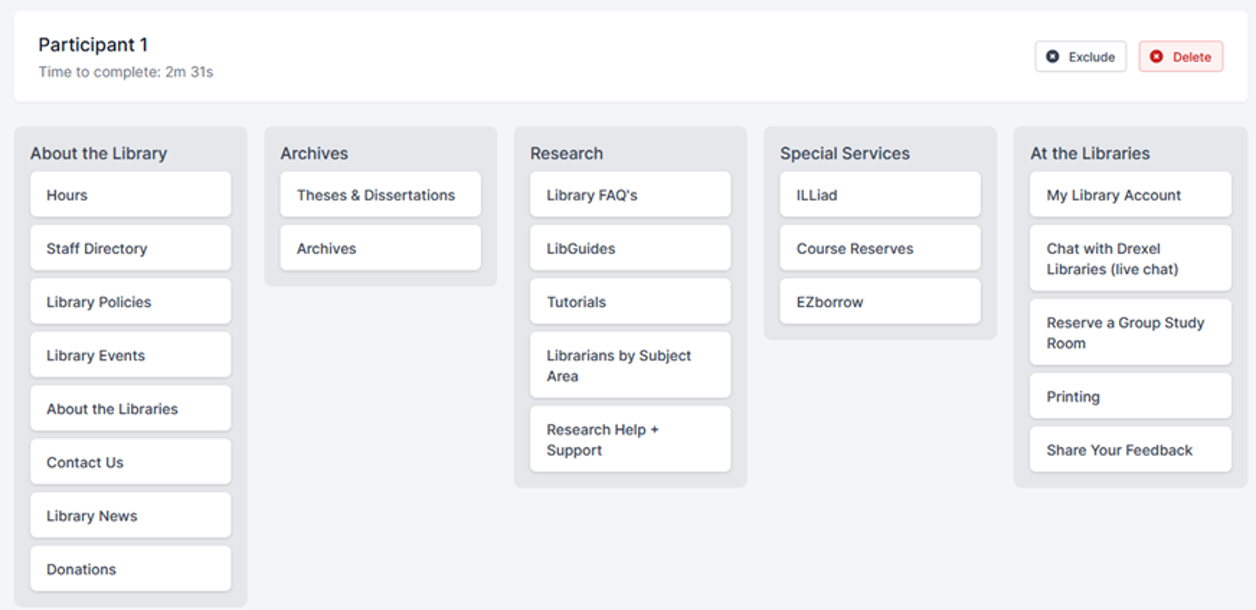
- 23 cards to sort in total (less than total number of subjects/titles on site – used most popular ones)
- Typically took users around 5 mins total to complete
- 2 faculty members completed the card sort in person, everyone else completed it online. In-person results were later combined to online results
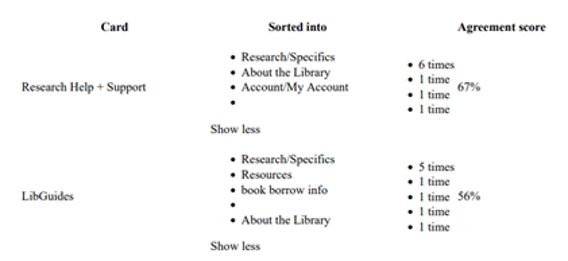
- Highest agreement rate was 67%, for ‘Librarians by Subject Area’ and ‘Research Help + Support’ (all sorted into Research/Specifics)
- Lowest agreement rate was 11%, for ‘Course Reserves’ and ‘Share Your Feedback’ – each was sorted into nine different groups
- 6 merged groups total
- ‘Disciplinary Support Teams’ should be changed to ‘Librarians’
- ‘Library FAQs’ should go under About, not Get Help (which is too low down on page)
- LibGuides should be linked uniquely under ‘Research’ (or Research Support), instead of ‘Guides + Tutorials’
- ‘Tutorials’ should also be linked uniquely, potentially under ‘About’
- 10 changes total
- Addition of new links
- Quicklinks must be highlighted/more prominent
- Hours (specific) must be added to Homepage
- *Once implemented, more testing must be done!
- Less than 10 changes total
- Services tab needs to be split up and/or changed
- Some sections should be renamed
- *Again, once changes are implemented, more testing must be done!
- People are usually either overjoyed to be a part of user testing, or not into it – there is almost no in-between
- The overall user experience is always evolving. There is no finite state of "the best user experience" - in the same way people change, our systems must change to adapt with us.
- Figma plugins are not as scary as they might sound!
- Partner with Others: with more time, I think what really could have brought this project to the next level would be to partner with DUL's Senior Data Analyst. Together, we would be able to comb through other data about the website that the library collects on a daily basis, such as number of searches, search terms, clicks on other parts of the website, and more. Armed with this bonus knowledge, I would be better prepared to know which areas to focus on the most for future user testing.
- Additional Testing: as stated before, additional user testing of recommended and implemented changes is necessary to make sure the overall user experience is the best it can be.
Major Changes Later Made to Project Framework
As can happen with any project, you may experience something unexpected that incites a need to reassess your strategies.
The Interviews
Overall
Card Sorting Activity
Aggregating Results
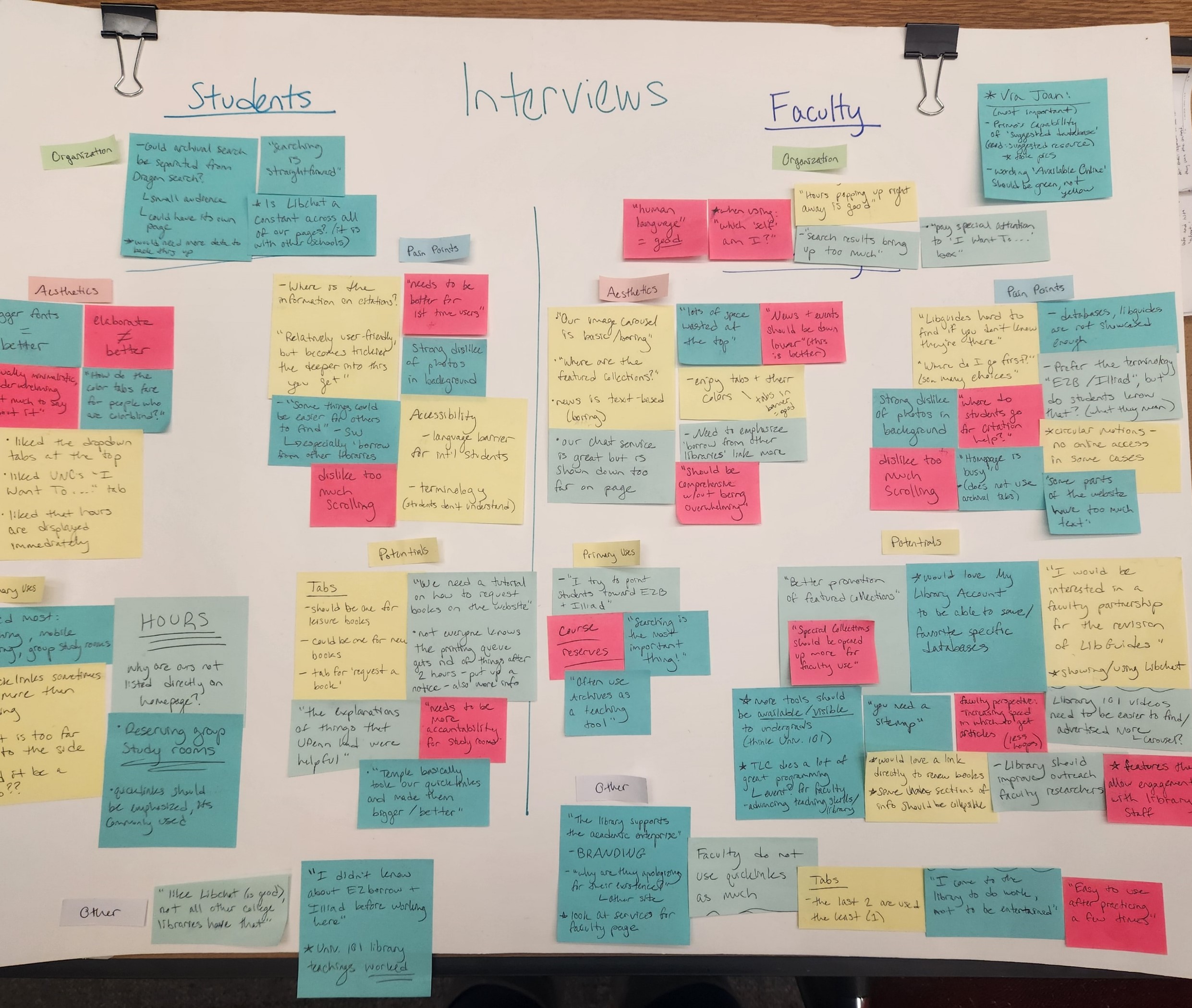
This was one of my favorite parts of this particular project, as I was able to create an affinity diagram with the responses and information garnered through the interviews. The results were split into two sections, to differentiate between the responses given by students and faculty. Within those two sections, responses were divided into the following categories: Organization, Aesthetics, Primary Uses, Pain Points, Potentials, and Other.

Card Sorting Results
(results shown are taken from uxmetrics.com)



Results
Direct Quotes from Interviews
“I didn’t know about EZborrow and Illiad before working here” –Student (referencing free borrowing services from other libraries)
“I come to the library to do work, not to be entertained” –Faculty
“It’s easy to use after practicing a few times” –Faculty
Key Takeaways from Card Sorting
Actionable Recommendations
From the Interviews:
From Card Sorting:
Current View of Website Homepage

Prototype of New Look
View the Prototype in Figma here

What I Learned
What surprised me most: it’s a two-way tie between some of the results of my user testing (some people did things way differently than I would have!), and my own adaptability.
Also...